Not able to set background image through react component, getting error - JavaScript - The freeCodeCamp Forum

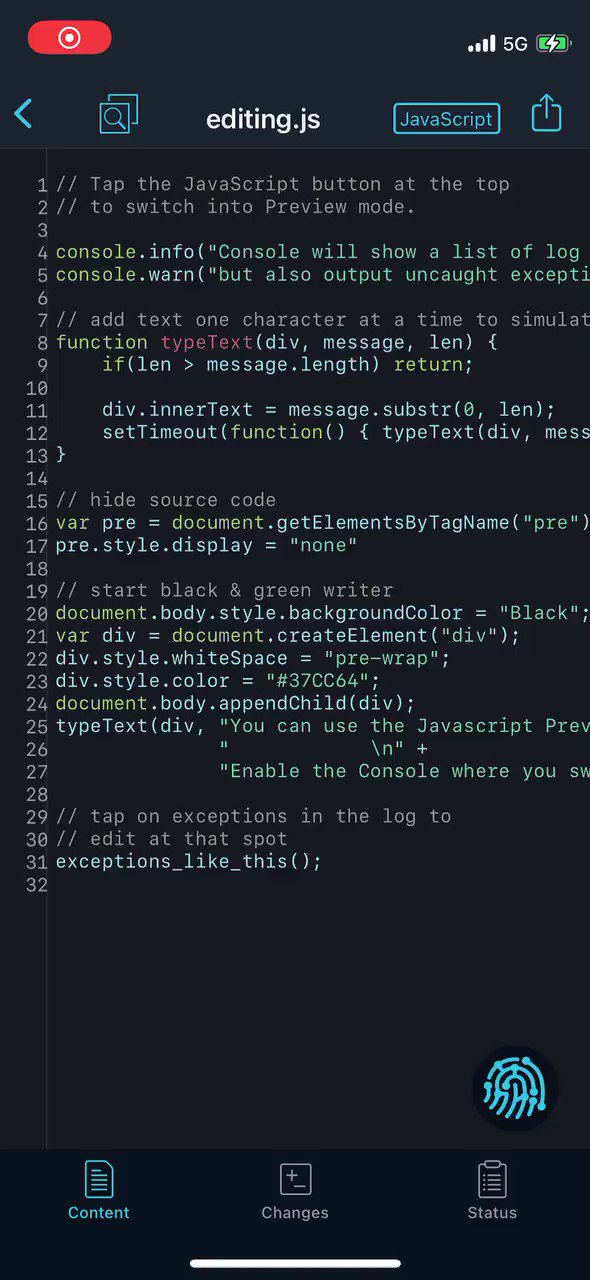
Working Copy on Twitter: "Preview mode for HTML and JavaScript includes a console log where you can tap entries and jump to the javascript line doing the logging. https://t.co/8CA6r5wbRW https://t.co/u596tSRClp" / Twitter





















:max_bytes(150000):strip_icc()/javascript-code-173801315-59e92aa0845b3400118d7a25.jpg)