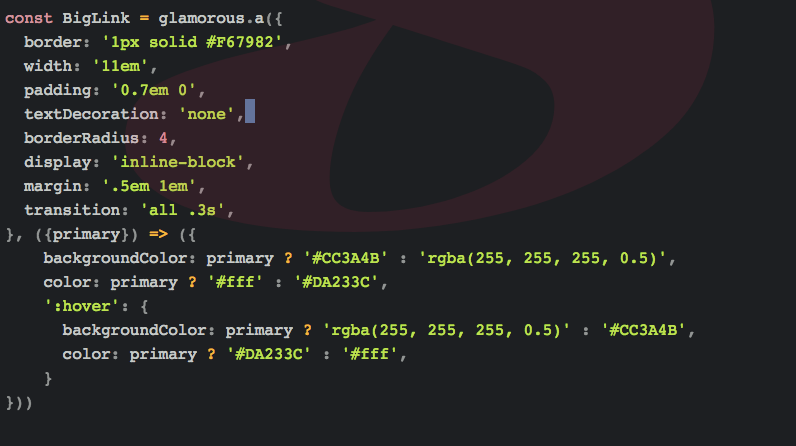
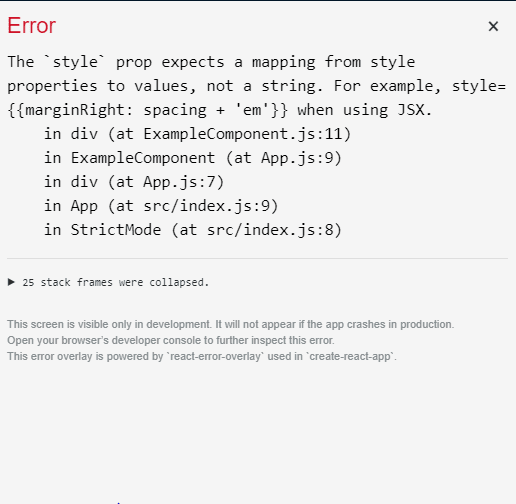
reactjs - React Emotion inline styles applied with the CSS property are overwritten by external stylesheet - Stack Overflow

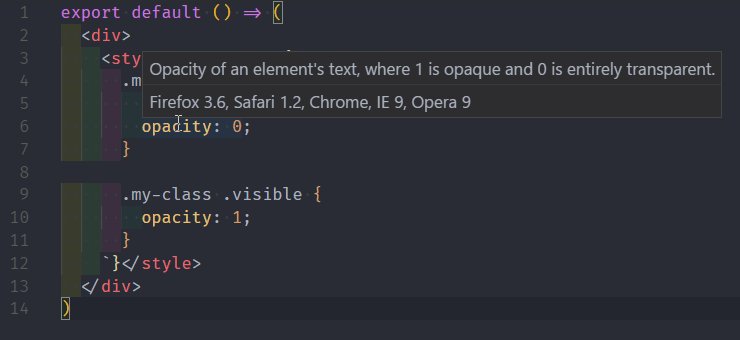
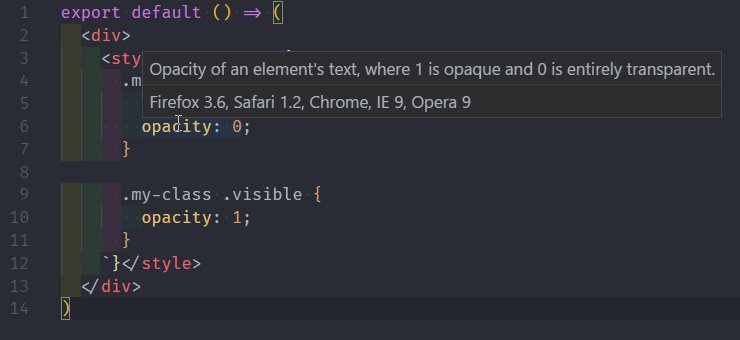
css - How to use tooltip in ReactJS, in JSX, without using npm-module or react-bootstrap? - Stack Overflow

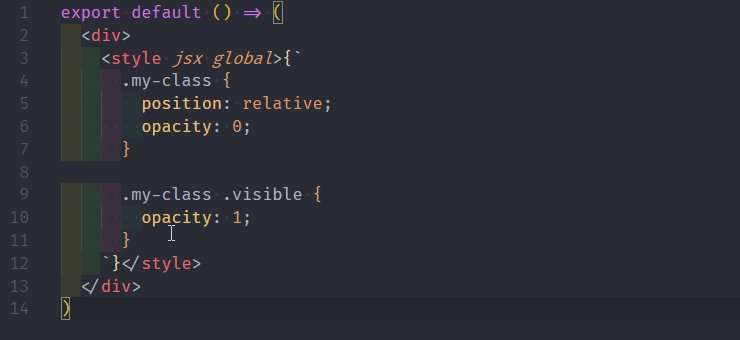
The Beginner's Guide To React: Styling React Component with className and inline Styles - DEV Community